Antes de comenzar, ¡Feliz 2014! Estos primeros días de 2014 están siendo toda una novedad para mí ya que acabo de estrenar paternidad ![]() (imaginad el descontrol de padres primerizos), por lo que disculpad la tardanza en actualizar el blog.
(imaginad el descontrol de padres primerizos), por lo que disculpad la tardanza en actualizar el blog.
El caso que os presento lo he leído en Unbounce, una de las webs sobre LPO (landing page optimization) más interesantes que conozco. Aquí en España os recomendaría el blog del amigo Natzir Turrado en el que encontraréis información muy interesante acerca de CRO (Conversion Rate Optimization).
¿Por qué me apetece resaltar este caso? Más que por la novedad del mismo en sí (muy simple), quiero haceros ver la importancia que durante este año (y en sucesivos) irá teniendo la optimización de landing pages. Y aquí se abre una buena oportunidad profesional. De esas que marcan diferencias. De las que generan pasta a los clientes.
El cliente es Vivid Board y el objetivo de la acción mejorar el ratio de conversiones para generación de leads (un clásico) a través de la descarga de un ebook.
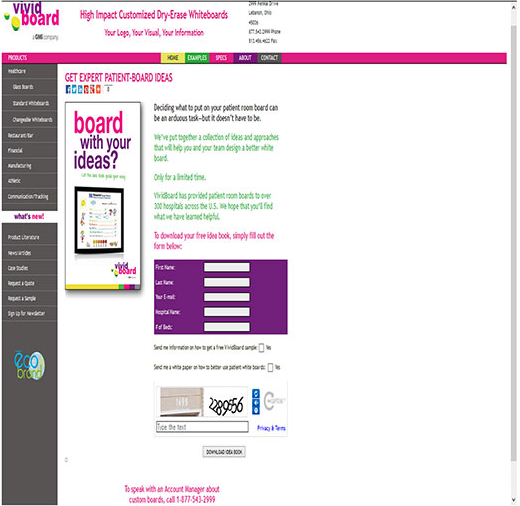
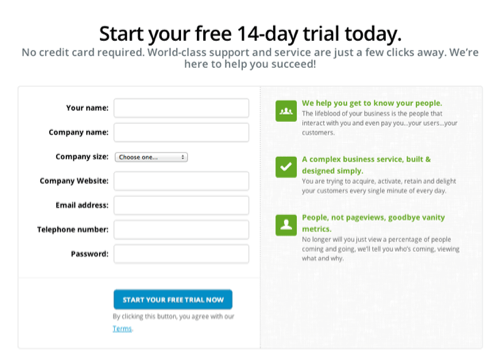
La landing page de la que partimos es la siguiente:
La situación inicial era que esta «landing» convertía al 2%.
Efectivamente, el primer error, como ya habrás comprobado, es el que cometen la gran mayoría de empresas en Internet, la página de destino es la home principal y no encontramos una alfombra roja para que una visita interesada en pizarras de borrado en seco pueda descargar su ebook.
Principales problemas de la landing page existente
La home, como página de aterrizaje, es un destino con demasiadas llamadas a la acción, llena de distracciones y de información diversa que aleja al potencial cliente de nuestro objetivo.
El objetivo apenas se resalta al ojo del visitante por lo que pasa inadvertido y el formulario pide excesiva información (como casi siempre).
4 Acciones que consiguieron impulsar las conversiones de la página de destino
1 . Fijar un único objetivo
La «página de aterrizaje» anterior trataba de alcanzar demasiados objetivos. Además de pedir la solicitud del libro electrónico gratuito, los visitantes también podían: llamar a un administrador de cuentas, seguir a la empresa en redes sociales, obtener muestras gratuitas del producto, links a otras páginas de la web, etc.
Demasiadas opciones para lograr el objetivo deseado (la descarga del libro electrónico).
Por tanto, la creación de una landing page específica con el único objetivo de conseguir prospectos para las descargas del libro electrónico fue la primera acción.
2 . Creación de una ruta visual para el objetivo
Si nuestra meta es atraer tráfico que descarguen un libro electrónico y se sumen a la lista VividBoard , todos los elementos de la página deben contribuir a la consecución de ese objetivo.
La página original tenía tantos colores, imágenes y elementos disuasorios que el Eyetracking apenas tenía calor en el objetivo principal.
A fin de orientar estratégicamente la conversión, se ordenó un poco tanto exceso de información. Se eliminaron las barras de navegación, desaparecieron los enlaces a redes sociales de la compañía y el teléfono de contacto del administrador de cuentas.
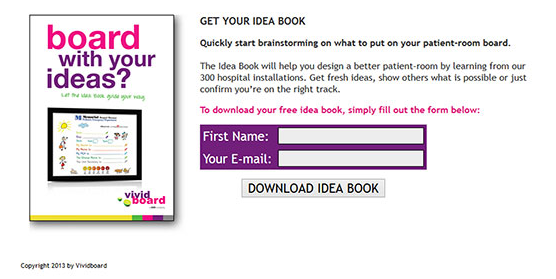
De esta manera, la llamada a la acción es más visible contrastando su color púrpura con el fondo claro de la landing. Hay que intentar llevar la atención del ojo del visitante a nuestro objetivo.
3 . Optimización del formulario
Uno de los grandes errores a la hora de captar prospectos. No le des más vueltas, solo debes pedir la información imprescindible en un formulario para conseguir prospectos. Y en el 90% de los casos te va a valer con «Nombre y Email».
No se trata del tipo de información que vamos a tener en nuestro CRM sobre ese lead, que irá llegando poco a poco. Pero para ir completando esos datos, necesitamos facilitar al máximo su entrada en nuestro sistema.
4 . Creación de una landing page personalizada (para clientes no para nuestro ego)
Vale, cuando tu tráfico llega a página de destino quieres ofrecer muchas razones por las que demuestres lo maravilloso que eres. Quieres aportar más info. de la que en principio necesita tu landing.
Recuerda, tienes un único objetivo. Céntrate en él.
Si estás realizando una campaña CPC y le muestras a tu potencial cliente este copy:
La página de destino que va a esperar el usuario que ha realizado esa búsqueda no es ni más ni menos que la descarga de un ebook sobre «Pizarras para hospital». En estos momentos no les interesa mucho más de tu compañía, eso en caso de llegar, lo hará más tarde. ¿Para qué crees que sirven sino el email marketing y las redes sociales?.
En definitiva, la mejora de estos 4 apartados mejoraron el conversion rate del 2% al 27%, un ascenso que supone un 1250% más.
La landing page que consiguió estos resultados fue simple pero orientada al objetivo principal.
Vía | Unbounce