Youtube ha introducido hace un par de semanas, a finales de Abril, una serie de directrices para que podamos sacar más provecho al diseño visual de los canales con el fin de que éstos sean más responsive.
Aunque las directrices aparecen en la propia página de Youtube, está muy rebuscada y me ha parecido interesante compartirlo con vosotros.
Especificaciones del diseño del canal
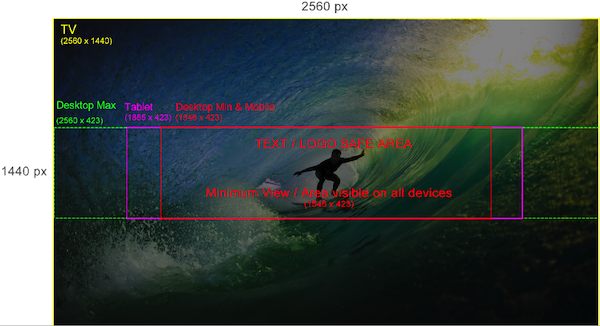
Para obtener unos resultados óptimos en todos los dispositivos, se recomienda que subamos una única imagen de 2560×1440 píxeles que se haya optimizado para ajustarse a la plantilla que aparece a continuación:
Nota: todas las dimensiones en píxeles se han duplicado con respecto a la medida en monitores normales. De esta forma, las dimensiones de la imagen se adaptan a las pantallas Retina. En el resto de pantallas, el tamaño de la imagen se reducirá a la mitad y conservará el mismo formato.
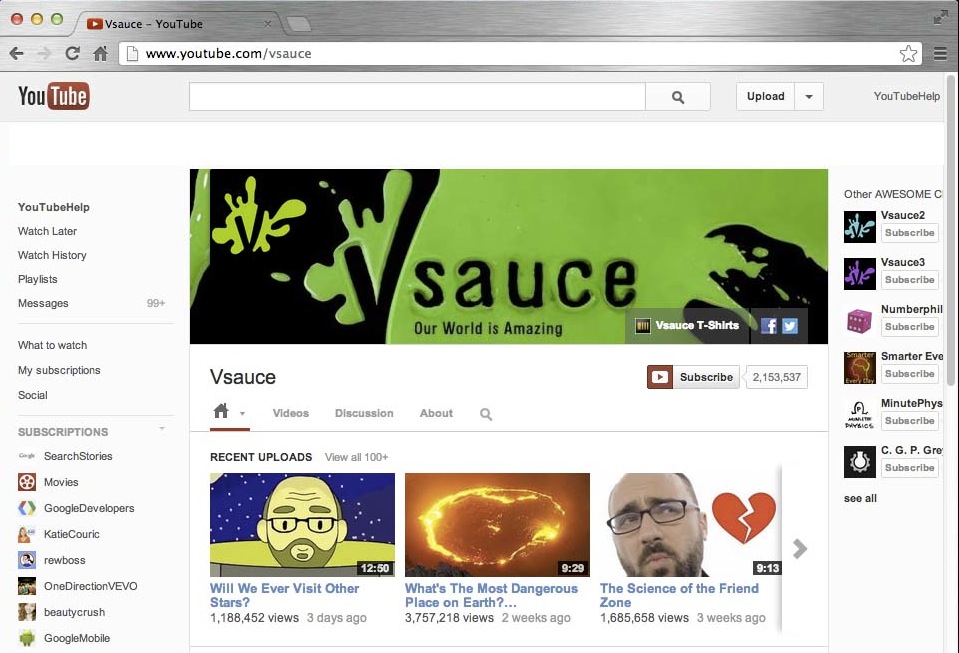
Cómo se ve en un ordenador
La imagen que aparece a continuación representa el banner de nuestro sitio tal como se ve en un ordenador. Las dimensiones totales son 2560×423 píxeles.
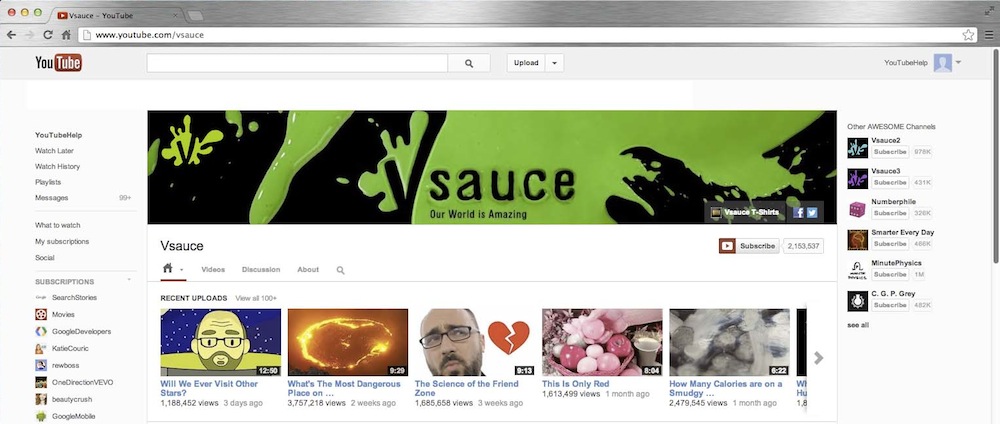
Los nuevos canales podrán tener un ancho flexible en los sitios para ordenador, por lo que el sitio aumentará el tamaño para mostrar más contenido en las ventanas del navegador de mayor tamaño. Cuando el sitio ya no pueda seguir adaptando su tamaño porque ha alcanzado el tamaño mínimo, aparecerá una barra de desplazamiento en la ventana del navegador.
Al alcanzar el ancho mínimo, el diseño del canal es de 1546×423 píxeles (se trata del «área de seguridad», ya que ni el texto ni los logotipos se verán recortados). Al alcanzar el ancho máximo, el diseño del canal es de 2560×423 píxeles.
Esto significa que el «Área de Seguridad» (el diseño del canal en el ancho mínimo) siempre estará visible, mientras que las áreas situadas a la derecha y a la izquierda (señaladas en la imagen anterior con flechas de color verde) se mostrarán en función del tamaño del navegador del espectador.
Tamaño total: 2560×423 píxeles
Ejemplo de un canal con el ancho máximo: