Uno de los puntos cruciales a la hora de conseguir ventas a través de nuestra web es facilitar el pago a los clientes para poder mejorar nuestra facturación.
Por esta razón, la página de pago es fundamental. Esa página es la última en un proceso que no ha sido nada fácil para el usuario. Llegar hasta ahí es un éxito para el vendedor. Es el lugar donde la visita entrega la información de su tarjeta de crédito y termina por convertirse en cliente.
Formas de facilitar la compra on line a tus clientes
1 . Proporcionar varios métodos de pago
Parece obvio , pero hay sitios web que ofrecen sólo un método de pago. No obstante , una infografía de Milo: Local Shopping destaca que el 56% de los encuestados esperan varias opciones de pago antes de hacerse con un producto.
Puedes preguntar a tus clientes a través de encuestas qué métodos de pago prefieren o utilizan habitualmente. Con esta simple acción mejorarás tus porcentajes de conversión. Piensa en lo que quiere tu cliente, no en lo más cómodo para tí. Un clásico, vaya.
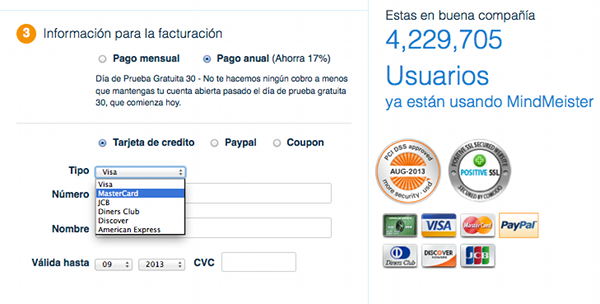
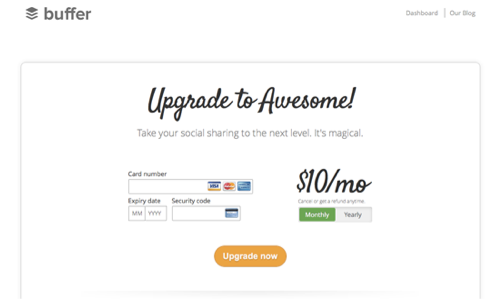
Una buena combinación sería permitir transferencias bancarias directas y pagos a través de diversas tarjetas de crédito. MindMeister, software de Mind Mapping, permite a los usuarios pagar con varias tarjetas de crédito, PayPal, o un cupón .
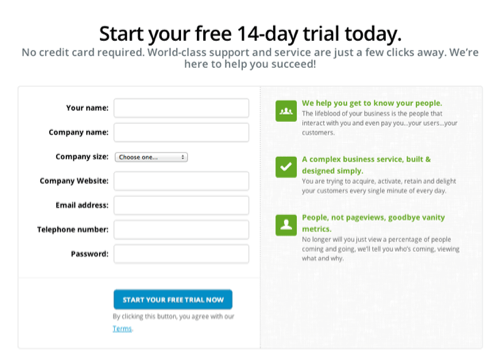
2 . Permitir pagos sin necesidad de registrarse
Obligar a un potencial cliente a suscribirse es demasiado intrusivo para clientes que acceden a tu web por primera vez. Hacer que un usuario se registre en tu web antes de comprar es levantar un muro innecesario.
Un estudio de usabilidad publicado por Smashing Magazine demuestra que los heavy users de Internet no apoyan la creación de una cuenta de registro antes de realizar una compra.
Este estudio también señala que muchos clientes no entienden por qué razón tienen que inscribirse para comprar un producto si en una tienda física no deben hacerlo. Otra desventaja de este método es que añade más trabas para que la gente complete y prolongue el proceso de pago.
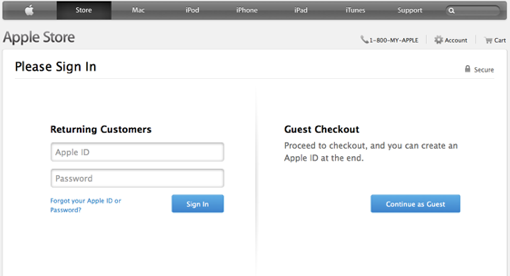
Por suerte, muchas webs comienzan a tomar buena nota de este punto y cada vez más (aún queda mucho recorrido), se puede acceder a la compra de un producto como invitado.
3 . Mostrar un diseño corporativo coherente
Desde una perspectiva de marca, debemos intentar ser lo más homogéneos y coherentes que podamos. Utilizar los mismos colores, fuentes y diseño de la página de pago que el resto del site por el que está navegando el usuario ayudará a generar confianza.
Es cierto que algunos proveedores de pago on line ofrecen su propio interfaz, pero habitualmente tienes la posibilidad de editar ese diseño para mejorar tu reconocimiento de marca.
Piensa que cuando un usuario llega a la página de pago y se encuentra con una página completamente distinta al diseño por el que estaba navegando le pueden surgir dudas y perder confianza en el momento de la compra.
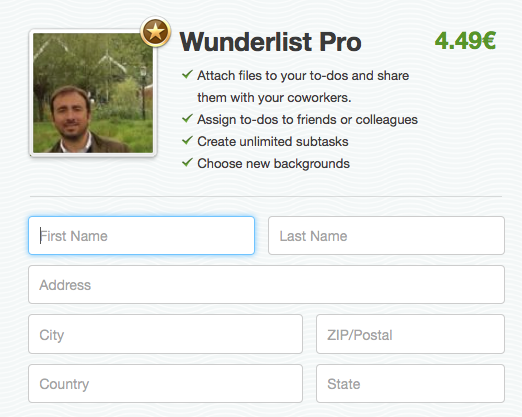
En este ejemplo de Wunderlist, puedes comprobar como la página de compra coincide con el diseño del site.
4 . No Redireccionar a los Usuarios fuera de tu site
Sacar a los usuarios de tu site para que terminen un pago o realicen una compra es un riesgo que a veces se paga muy alto. Esta es la principal desventaja de utilizar un servicio como PayPal.
El problema de este tipo de servicios es que es más desconocido de lo que pensamos para muchos compradores novatos en la red, ya que los clientes piensan que están dando dinero a una empresa distinta a la web donde están comprando el producto y eso les genera dudas.
5 . Fácil solución al rellenar los campos del formulario de compra
En el momento de rellenar nuestros datos para cerrar una compra, es habitual cometer errores. En el código postal, en el e-mail, en el teléfono, etc. Lo ideal es señalar claramente cuál es el error en ese mismo campo y no tener que esperar a completar el formulario de campos para conocer los errores.
Un consejo útil, si el mensaje de los errores se muestra cuando hacemos clic en el botón de enviar nuestros datos, es que se guarde la información que hemos rellenado para no tener que volver a introducir datos correctos.
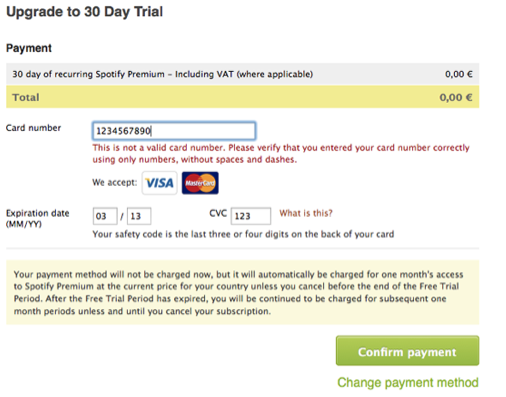
Spotify, por ejemplo, no borra los datos que ya rellenamos y muestra claramente un mensaje de error en rojo dando una explicación.
En una infografía realizada por Invesp, la pérdida de clientes debido a errores de envío de información se encuentra entre el top10 de problemas durante un proceso de compra online.
6 . Pide sólo la información crucial
Al igual que cuando estamos diseñando una newsletter y hay que elegir muy bien el contenido sesgado que vamos a enviar, no hay algo que haga más daño a una conversión que tener que pedir información innecesaria justo en el momento de realizar una compra.
Un informe publicado por Forrester informa que el 11% de los adultos estadounidenses abandonó una compra on line porque se pedía demasiada información a la hora de realizar la compra.
Y si a pesar de todo, si necesitas información adicional, como un número de teléfono, asegúrate de incluir una explicación que convenza al usuario de la necesidad de completar ese campo.
7 . Proporciona garantías de seguridad y privacidad
Siempre que tratemos con información personal, debemos mostrar claramente al usuario que se encuentra en un entorno de compra seguro y fiable.
Una encuesta realizada por Econsultancy demostró que el 58 % de los encuestados se retiró de la página de pago debido a las preocupaciones sobre la seguridad de pago.
Como se señaló anteriormente, tener un diseño coherente y no redireccionar al usuario a una página externa son puntos importantes para construir un sitio seguro, sin embargo, es necesario hacer más para situar al potencial comprador en un entorno de confianza.
Generalmente es bueno contar con un protocolo Secure Socket Layer (SSL) con el fin de proporcionar una conexión segura gracias al uso de la criptografía.
Además, tendrás que cumplir con el Estándar de Seguridad de Datos para la Industria de Tarjeta de Pago (PCI DSS).
Este estándar ha sido desarrollado por un comité conformado por las compañías de tarjetas (débito y crédito) más importantes, comité denominado PCI SSC (Payment Card Industry Security Standards Council) como una guía que ayude a las organizaciones que procesan, almacenan y/o transmiten datos de titulares de tarjeta, a asegurar dichos datos, con el fin de prevenir los fraudes que involucran tarjetas de pago débito y crédito.
Otro punto interesante, mostrar el número de usuarios que ya están utilizando tu servicio tranquiliza a los usuarios acerca de un producto fiable.
8 . Elimina las distracciones
Probablemente no haga falta decirlo ya que es una información de perogrullo. La página de pago debe ser el último paso dentro de un proceso de conversión/compra.
Por ejemplo, si en ese proceso final estamos incluyendo publicidad vamos a rebajar nuestra tasa de conversiones en un porcentaje bastante considerable. Debes allanar el camino lo máximo posible hasta que el usuario decida tomar el paso de comprar.
Si el usuario se encuentra en el último paso (página de pago), también es interesante eliminar la barra de navegación para mantener la intención del usuario y no tenga la tentación de volver para atrás.
9 . Llamadas a la acción claras
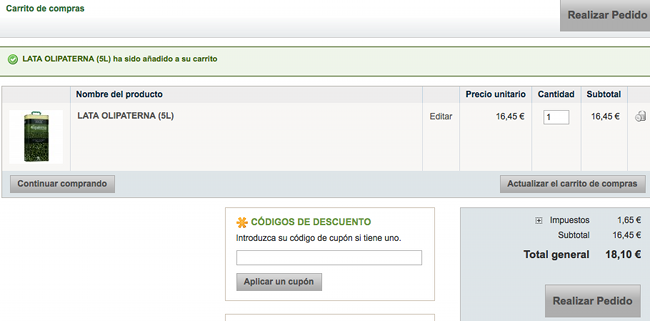
El objetivo aquí es que el usuario no tenga dudas acerca de qué paso seguir. Cuando alguien entra en el proceso de compra dentro del carrito hay que dejar muy claro y con botones muy nítidos «Continuar o seguir comprando», «Finalizar la Compra», «Guardar la Compra» o «Salir de la Compra».
Este ejemplo de la tienda online de Olipaterna nos da hasta 5 opciones en el proceso de compra. Un auténtico caos.
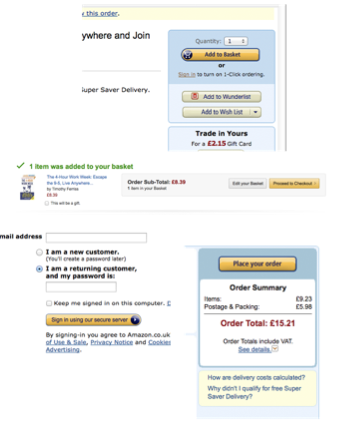
A continuación, verás como Amazon nos guía durante el proceso de compra con sencillez «Añadir a la cesta» > «Ir a la caja» > «Haga su pedido».

Aunque es cierto que estos consejos harán que tu web mejore sus porcentajes de abandono de compra y facilite el pago, hay otros aspectos como precio, distribución y propuesta de valor que determinarán también el éxito de tu negocio.
Además, los experimentos A/B son necesarios para saber qué funciona mejor. Prueba pequeños cambios y comprueba qué funciona mejor durante el proceso de compra.
Con estos consejos, no solo aumentarás tus ventas sino que también crearás una experiencia de usuario agradable que permitirá que esos compradores repitan y aumenten su LTV (Lifetime Value).
Vía | Blog Kiss Metrics