Decidir qué vamos a testar en una landing page puede ser difícil, especialmente si no estamos muy acostumbrados a manejar conceptos relacionados con la experiencia de usuario y las conversiones.
Hay muchísimas variables que podemos identificar, por tanto en ocasiones es difícil dirigirse a una concreta. Para ayudarte a identificar elementos simples, pero que suelen pasar por alto fácilmente, comparto este post.
» El objetivo de la optimización es averiguar lo que funciona mejor en un caso particular y con tu público objetivo específico. Dado que todos los productos, ofertas y empresas son diferentes – al igual que las motivaciones de los clientes potenciales – no hay una solución estándar para todos que funcione siempre».
1. Colocar un call to action en el lugar adecuado
La inserción de una llamada a la acción tiene un impacto muy importante en las conversiones.
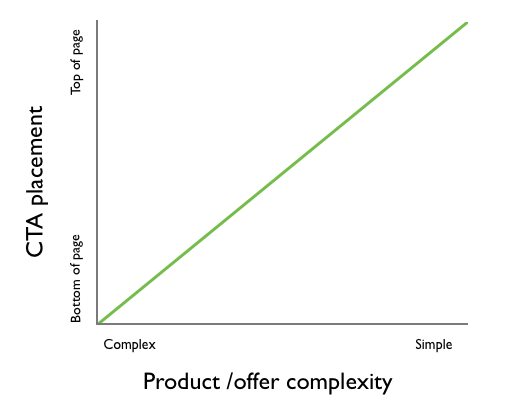
Se han visto muchos casos en los que las CTA (Call to Action) funcionan mejor en la parte superior, al igual que otros lo han hecho en la parte inferior de la creatividad. Lo cierto es que a través de mucho testar, hay que indicar que existe una correlación entre la complejidad de la oferta de productos / colocación de las llamadas a la acción.
Si el producto/oferta es complejo, y el prospecto tiene que digerir una gran cantidad de información para poder tomar una decisión acertada, posicionar la CTA en la parte inferior de la página, por norma, funciona mejor.
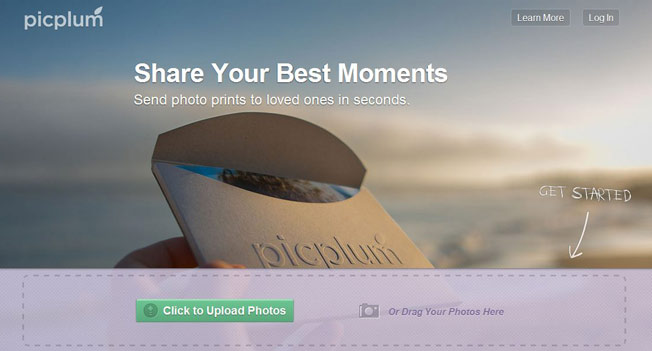
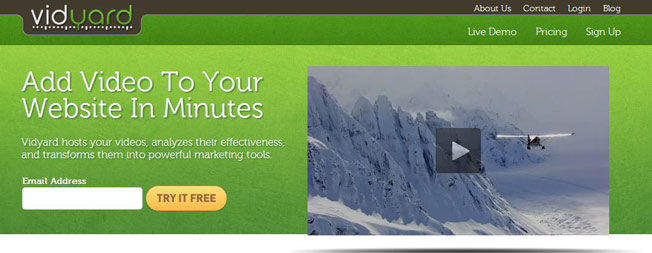
Y viceversa, si el producto/oferta es muy simple y el prospecto no tiene que pensar mucho sobre la información que está leyendo, posicionar la CTA en la parte superior funciona mejor.
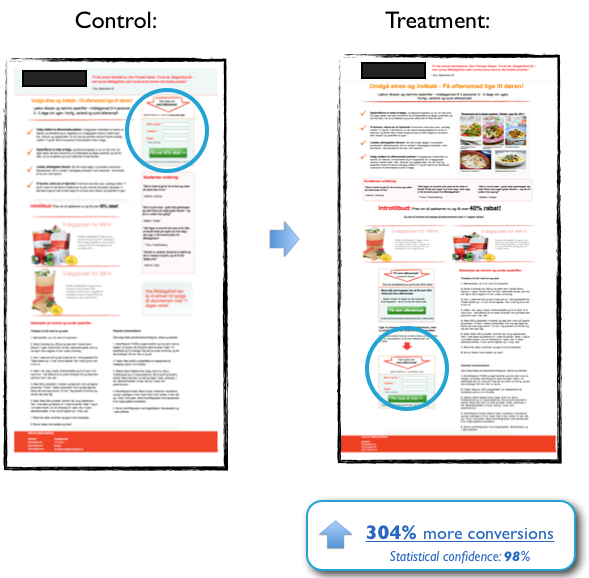
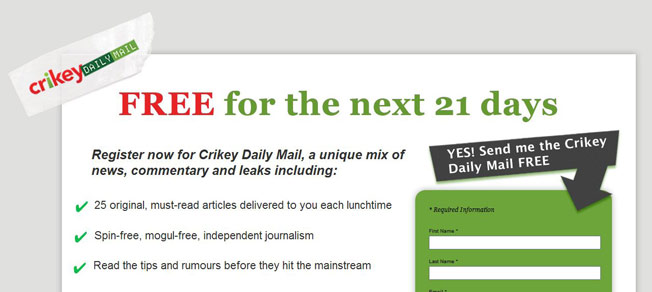
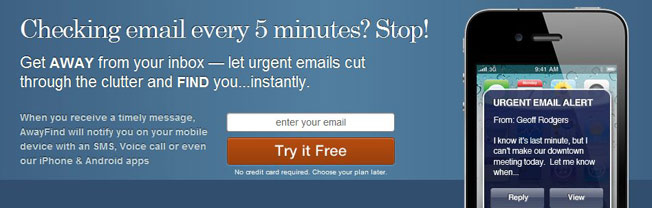
Aquí tienes un ejemplo de una marca danesa de comida, que mejoró sus conversiones en un 304% al poner su CTA en la parte inferior. Pequeños tests que en principio nos parecen insignificantes, pero que terminan siendo claves.
El objetivo era conseguir que las familias se suscribiesen a un listado de recetas con sus ingredientes, que se les entregaría en casa de 3 a 5 veces por semana. La oferta, que es compleja, obtuvo 3 veces más cantidad de suscripciones con la CTA colocada en la parte inferior.
Si te interesa, puedes leer el caso completo de este test de landing page.
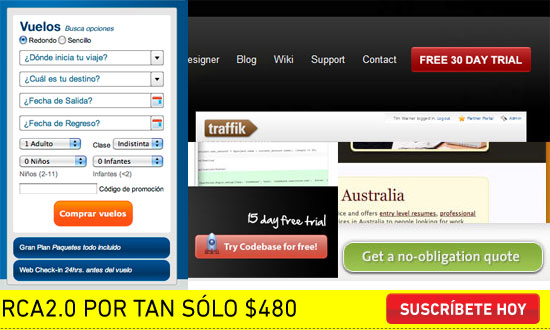
2. El copy de tu botón
El texto que incluye un botón para realizar una determinada acción cuando estamos a punto de convertir es tan importante como la colocación y los colores del propio botón.
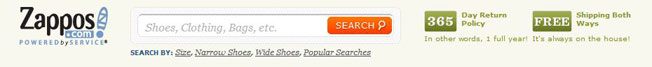
Aquí tienes un ejemplo de un caso en el que el cambio de copy en el botón de una landing page B2B aumentó en un 38,3% las conversiones.
Si te fijas la diferencia del Copy es muy simple.
«Order» implica lo que tienes que hacer «Pide información», se le está diciendo al usuario que haga algo para conseguir información.
Mientras que «Get» nos indica qué vamos a conseguir «Obtén información». Por tanto, ese simple cambio ya me está aportando un valor distinto. ¿Parece más directo verdad?
Sin embargo, aportar valor en un copy no siempre es suficiente. Para obtener los mejores resultados, el copy también debe ser relevante para el scenario de la conversión a la que nos enfrentamos.
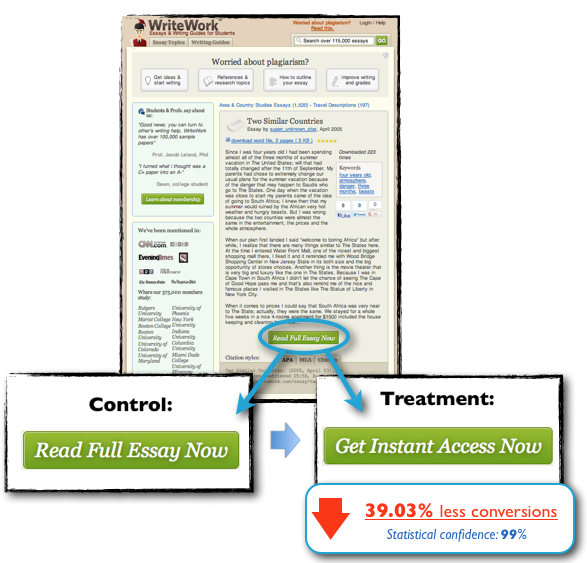
He aquí un ejemplo, en el que los copys aportan valor, pero uno lo hace con mayor relevancia que otro.
Write Work, es un site de relatos y guías de escritura para estudiantes. La preview page ofrece los primeros párrafos de un relato y el objetivo de la web es conseguir que para que el usuario siga leyendo se registre en el site.
Aquí tenemos dos copys interesantes, válidos ambos, pero uno sin duda más relevante que otro.
«Obtén acceso instantáneo ahora» –> ok, accedo a leer el artículo completo, pero no me queda claro si voy a tener que pasar algún filtro más para leer el artículo, que es mi deseo en estos momentos.
«Leer ensayo ahora» –> efectivamente, eso es lo que estoy buscando. Aparentemente si hago clic ahí en poco tiempo estaré leyendo el artículo.
¿Y tú, pruebas diferentes versiones de tus landing pages?, ¿qué otros elementos aconsejas testar?
Vía | Blog Kiss Metrics